Click here to read this mailing online.
Here are the latest updates for nurhasaan10@gmail.com "Free Technology for Teachers" - 2 new articles
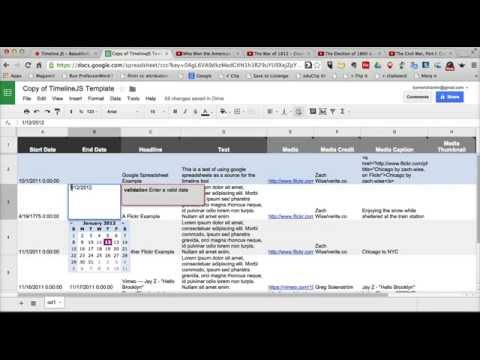
Five Options for Creating Animated Videos on Your ChromebookCreating animated videos can be a great way for students to explain a science concept, to tell a history story, or to bring to life short stories they've written. One of last week's most popular posts was about how to do those things on an iPad. Chromebook users have some good tools available to them too. Option 1: Toontastic 3D If you have a Chromebook that supports the use of Android apps, Toontastic 3D is a tool you must try. On Toontastic 3D students can pick from a variety of story setting templates or they can create their own. Once they have established a background setting students then select cartoon characters to use in their stories. Students can choose from a wide array of customizable cartoon characters or they can create their own from scratch. Once characters are placed into the story scenes students can begin recording themselves talking while moving the characters around in each scene. Students can swap characters between scenes, change the appearance of characters between scenes, and move characters from one scene to the next. Check this list to see if your Chromebook supports the use of Android apps. Option 2: Animaker Edify Animaker Edify is the classroom version of the popular Animaker animation creation tool. To create a video on Animaker Edify students start by selecting "video" from the menu of project options. Then they can choose to make a video by following a template or by building from scratch. Creating a video in Animaker Edify is done on a frame-by-frame basis. Each frame can be designed by dragging and dropping individual characters, speech bubbles, background scenes, and clip art into the scene. Animaker Edify provides tools for animating each character. For example, you can make a character appear to be running across the screen, walking, or talking. You can build as many characters and animation actions into each scene as you need. Once you have built the frames for your video you can add sound effects, music, or narration. Animake Edify provides a large gallery of royalty-free music and sound effects that you can use. But you can also record your own voice by using the built-in voice-over capability. Option 3: PowToon Creating a video on PowToon is similar to making one on Animaker Edify. It has been a popular platform for creating animated videos for many years. In PowToon students create animated videos on a scene-by-scene basis through a series of slides. Students can choose background scenes, characters, and scene objects from a huge media gallery. After configuring the scenes of their stories, students can record voiceovers or play music in the background. Option 4: Animatron Animatron is a nice tool for creating animated videos and images. To create a video on Animatron you start by dragging and dropping characters on a background scene and then choosing how long each character will be displayed in a scene. You can also set the length of time for each character in a scene to be in motion. By using Animatron's timeline editor you can make objects appear and disappear from a scene. The best feature of Animatron is that you can record audio directly over the animation. The built-in recording tools lets you see the scene while you're recording so that you can precisely synchronize each scene with its audio track. Option 5: MySimpleShow MySimpleshow is a free tool for creating Common Craft-style explanatory videos. MySimpleshow requires you to write a script for your video before you can start adding illustrations and sounds to it. In MySimpleshow you will find a wide variety of script templates that will help you plan your video. The script is written in chapters that become the outline for your video. After you have written your script MySimpleshow will take your chapters and give you suggested images and animations to use. The suggestions are based on the keywords in your script. You also have the option to upload your own visuals to use in your video. Adding narration to your video is the last step in the MySimpleshow editor. There is an automated text-to-speech narration that will read your script as narration for your video. Completed videos can be downloaded and or directly uploaded to YouTube from MySimpleshow. Disclosure: Animaker and Mysimpleshow have been advertisers on this blog at various times. A Timeline JS Timeline of Wall StreetTimeline JS is one of my favorite tools for social studies teachers and students. It's one of six excellent storytelling tools produced by Knight Lab at Northwestern University. Timeline JS lets anyone create a multimedia timeline by entering data into a Google Sheets template. It's used by teachers, by students, and by media companies like CNN, Time, and WGBH. In fact, WGBH used it to produce this history of Wall Street timeline. The History of Wall Street is a concise timeline of the origin of Wall Street and its role in American banking and politics. By scrolling through the timeline students will pick up little bits of information that may help them connect the past to the present. For example, a point on the timeline features Charles Dow's development of what is now known as the Dow Jones Industrial Average. The History of Wall Street timeline was developed as a supplement to the American Experience film The Bombing of Wall Street. The film is about the 1920 bombing in front the Morgan Bank. More Recent Articles |
Safely Unsubscribe • Archives • Preferences • Contact • Subscribe • Privacy
Email subscriptions powered by FeedBlitz, LLC • 365 Boston Post Rd, Suite 123 • Sudbury, MA 01776, USA
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »




ConversionConversion EmoticonEmoticon